Difference between revisions of "How to use Breadcrumbs"
From Wiki Knowledge Base | Teltonika GPS
m (Protected "How to use Breadcrumbs" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | A new feature has been implemented into Teltonika Wiki - Breadcrumbs. It allows easier navigation between pages and tracks your path from the home page | + | A new feature has been implemented into Teltonika Wiki - Breadcrumbs. It allows easier navigation between pages and tracks your path from the home page |
==How to navigate with Breadcrumbs== | ==How to navigate with Breadcrumbs== | ||
| − | #To open the Breadcrumbs menu, left-click on the arrow at the left of the screen. A navigation window will open listing the categories of devices | + | #To open the Breadcrumbs menu, left-click on the arrow at the left of the screen. A navigation window will open listing the categories of devices |
#Choose a category you require and press the title. A list of all devices will drop down for the category. | #Choose a category you require and press the title. A list of all devices will drop down for the category. | ||
| − | #Select a device from the list you wish to | + | #Select a device from the list you wish to After selecting a device you can either go to the Device page or press the arrow to the left of its title and a list of links from device home page will appear.Further on you can choose to navigate to those pages, or open more selections |
<table class="wikitable"> | <table class="wikitable"> | ||
<tr> | <tr> | ||
| − | <td style=" border-top: solid white; border-left: solid white; border-bottom: solid white; border-right: 1px solid | + | <td style=" border-top: solid white; border-left: solid white; border-bottom: solid white; border-right: 1px solid black; background: white;">'''Navigation panel categories'''</td> |
| − | <td style=" border-top: solid white; border-right: solid white; border-bottom: solid white; border-left: 1px solid | + | <td style=" border-top: solid white; border-right: solid white; border-bottom: solid white; border-left: 1px solid black; background: white;">'''Device selection'''</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td style=" border-top: solid white; border-left: solid white; border-bottom: solid white; border-right: 1px solid | + | <td style=" border-top: solid white; border-left: solid white; border-bottom: solid white; border-right: 1px solid black; background: white;">[[Image:Breadcrumbs_1.png|258px|left]]</td> |
| − | <td style=" border-top: solid white; border-right: solid white; border-bottom: solid white; border-left: 1px solid | + | <td style=" border-top: solid white; border-right: solid white; border-bottom: solid white; border-left: 1px solid black; background: white;"> [[Image:Breadcrumbs-3.png|left]]</td> |
</tr></table> | </tr></table> | ||
---- | ---- | ||
Revision as of 11:46, 21 May 2019
A new feature has been implemented into Teltonika Wiki - Breadcrumbs. It allows easier navigation between pages and tracks your path from the home page
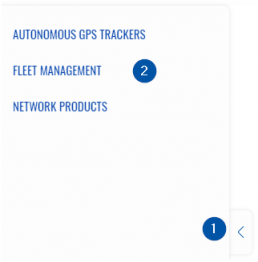
- To open the Breadcrumbs menu, left-click on the arrow at the left of the screen. A navigation window will open listing the categories of devices
- Choose a category you require and press the title. A list of all devices will drop down for the category.
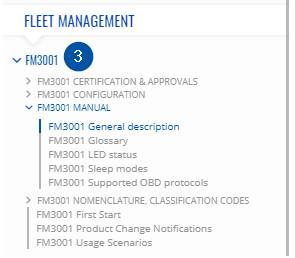
- Select a device from the list you wish to After selecting a device you can either go to the Device page or press the arrow to the left of its title and a list of links from device home page will appear.Further on you can choose to navigate to those pages, or open more selections
| Navigation panel categories | Device selection |
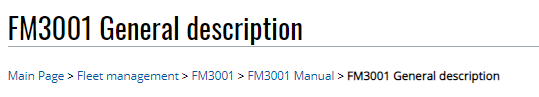
In addition in every page, at the top there is a navigation sequence that shows what pages lead to the current one.