Difference between revisions of "FOTA WEB Users"
From Wiki Knowledge Base | Teltonika GPS
| (5 intermediate revisions by one other user not shown) | |||
| Line 5: | Line 5: | ||
=='''Users section'''== | =='''Users section'''== | ||
| − | The | + | The users tab is used to invite new users and manage existing users on your parent and child companies. |
| + | |||
[[Image:FOTAUSERS1.png|1100px|center]] | [[Image:FOTAUSERS1.png|1100px|center]] | ||
| + | |||
Below you shall find an explanation of what each column means. | Below you shall find an explanation of what each column means. | ||
| + | |||
{| class="wikitable" style="width: 100%;" | {| class="wikitable" style="width: 100%;" | ||
| Line 16: | Line 19: | ||
! style="width: 40%; border: 1px solid white; border-bottom: 2px solid #0054A6; background: white; color: #0054A6; text-align: left;" | '''VALUE''' | ! style="width: 40%; border: 1px solid white; border-bottom: 2px solid #0054A6; background: white; color: #0054A6; text-align: left;" | '''VALUE''' | ||
! style="width: 40%; border: 1px solid white; border-bottom: 2px solid #0054A6; background: white; color: #0054A6; text-align: left;" | '''DESCRIPTION''' | ! style="width: 40%; border: 1px solid white; border-bottom: 2px solid #0054A6; background: white; color: #0054A6; text-align: left;" | '''DESCRIPTION''' | ||
| + | |- | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | '''ID''' <br /> | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | String: User ID <br /> | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | The unique user ID<br /> | ||
|- | |- | ||
| style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | '''EMAIL''' <br /> | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | '''EMAIL''' <br /> | ||
| Line 26: | Line 33: | ||
| style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | User can belong to the '''root''' level company or a '''child''' company. <br /> | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | User can belong to the '''root''' level company or a '''child''' company. <br /> | ||
For Company and User hierarchy refer to [[FOTA WEB Companies#COMPANY STRUCTURE|'''Companies''']]. <br /> | For Company and User hierarchy refer to [[FOTA WEB Companies#COMPANY STRUCTURE|'''Companies''']]. <br /> | ||
| + | |- | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | '''INVITED BY''' <br /> | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | String: email <br /> | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | This is the user email that created the invitation.<br /> | ||
|- | |- | ||
| style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | '''CREATED AT''' <br /> | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | '''CREATED AT''' <br /> | ||
| style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | String: date <br /> | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | String: date <br /> | ||
| style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" |This is the date that a User accepted invitation thus creating an account.<br /> | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" |This is the date that a User accepted invitation thus creating an account.<br /> | ||
| + | |- | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | '''UPDATED AT''' <br /> | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" | String: date <br /> | ||
| + | | style="border: 1px solid white; border-bottom: 2px solid #E8E8E8; text-align: left; vertical-align: center; background: white;" |This is the date that a User was active on his account.<br /> | ||
|} | |} | ||
| − | ==''' | + | =='''Invite'''== |
| + | |||
| + | You are able to invite additional users by entering the invitee's email address and selecting the company that they should be registered to. | ||
| + | |||
| + | [[Image:FOTAUSERS2.png|left-alignment]] | ||
| − | ''' | + | =='''Invitations'''== |
| − | + | With the invitations tab, you can view and manage invitations that have already been sent out. | |
| − | |||
| − | |||
| − | + | [[Image:FOTAUSERS4.png]] | |
| − | |||
| − | + | There are 2 available actions for the invitations which are <b>RESEND INVITATION</b> and <b>CANCEL INVITATION</b>. Both options can be found on the right side of the screen. | |
| − | + | ||
| − | + | =='''Delete'''== | |
| − | + | {| | |
| − | + | The '''Delete''' pop up button is used for deleting existing users under your companies.<br /> | |
| − | + | <br /> | |
| − | + | These are the steps to delete existing users:<br /> | |
| − | + | <br /> | |
| − | + | 1. Check users that you would like to delete.<br /> | |
| − | + | 2. Click on '''Delete'''.<br /> | |
| − | + | 3. Make sure you have selected the correct users.<br /> | |
| − | '''NOTE:''' | + | 4. Click on '''Delete'''.<br /> |
| + | <br /> | ||
| + | '''NOTE:''' Deleted users cannot be restored. <br /> | ||
|} | |} | ||
| − | + | <br> | |
| − | + | {|style="width:100%;" | |
| − | |||
| − | {| | ||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | |[https://wiki.teltonika-gps.com/view/FOTA_WEB_Companies'''Companies'''] - Previous page |
| − | + | |style="text-align:right;| Next page - [https://wiki.teltonika-gps.com/view/Account_Settings'''Account Settings'''] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | style=" | ||
| − | |||
| − | |||
| − | |||
| − | ''' | ||
|} | |} | ||
| − | |||
| − | |||
[[Category:FOTA WEB]] | [[Category:FOTA WEB]] | ||
Latest revision as of 14:00, 27 June 2023
Main Page > Software & Applications > FOTA WEB > FOTA WEB UsersThis chapter is an overview of USERS menu.
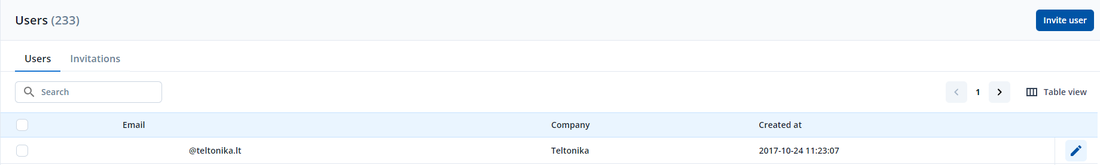
Users section
The users tab is used to invite new users and manage existing users on your parent and child companies.
Below you shall find an explanation of what each column means.
| FIELD NAME | VALUE | DESCRIPTION |
|---|---|---|
| ID |
String: User ID |
The unique user ID |
| EMAIL |
String: email |
This is the email that has been used for User invitation. NOTE: you can not have more than one User bound to the same email address. |
| COMPANY |
String: Company name |
User can belong to the root level company or a child company. For Company and User hierarchy refer to Companies. |
| INVITED BY |
String: email |
This is the user email that created the invitation. |
| CREATED AT |
String: date |
This is the date that a User accepted invitation thus creating an account. |
| UPDATED AT |
String: date |
This is the date that a User was active on his account. |
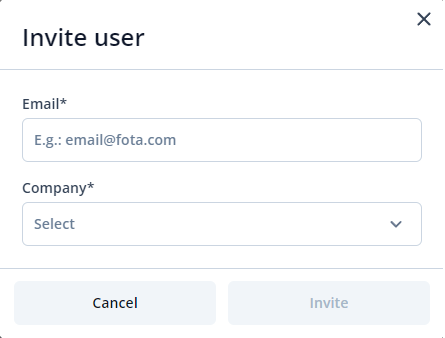
Invite
You are able to invite additional users by entering the invitee's email address and selecting the company that they should be registered to.
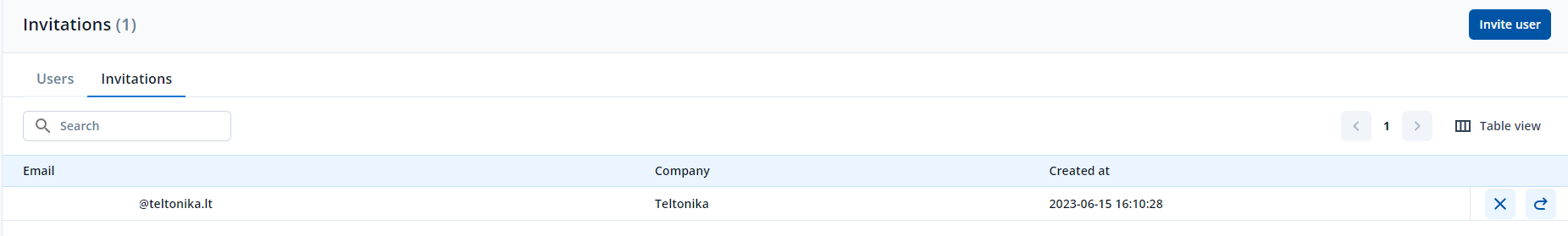
Invitations
With the invitations tab, you can view and manage invitations that have already been sent out.
There are 2 available actions for the invitations which are RESEND INVITATION and CANCEL INVITATION. Both options can be found on the right side of the screen.
Delete
The Delete pop up button is used for deleting existing users under your companies.These are the steps to delete existing users:
1. Check users that you would like to delete.
2. Click on Delete.
3. Make sure you have selected the correct users.
4. Click on Delete.
NOTE: Deleted users cannot be restored.
| Companies - Previous page | Next page - Account Settings |